RentSpree Design system
RentSpree Design System
Back in 2019-2020, our team only had 2-3 designers, so we did not prioritize the design system. However, from 2020-2023, we experienced rapid growth and by 2022, we had around 8 designers. At that point, we decided to invest effort into the design system and continued to develop it until 2023 when we had 14 designers.
Client
RentSpree
Services
Design System UI & UX Design
Industries
Proptech
Date
2018 - 2023
Problem
We have more designers, but the design system is still not stable, which makes it difficult for both new and experienced designers during the UI phase and hand-off to the development team. This problem also impacts the development team, as they are trying to implement designs without a stable design system, leading to numerous changes.
My Responsibility
"Research concepts to create a new RSP design system, develop components, and create guidelines for some of the components. Then, present them to the team for approval before we use these components.
Direction
To address the challenge of simplifying our design process, I discovered something called design tokens and delved into it. After researching design tokens, I decided to approach the team with this concept.
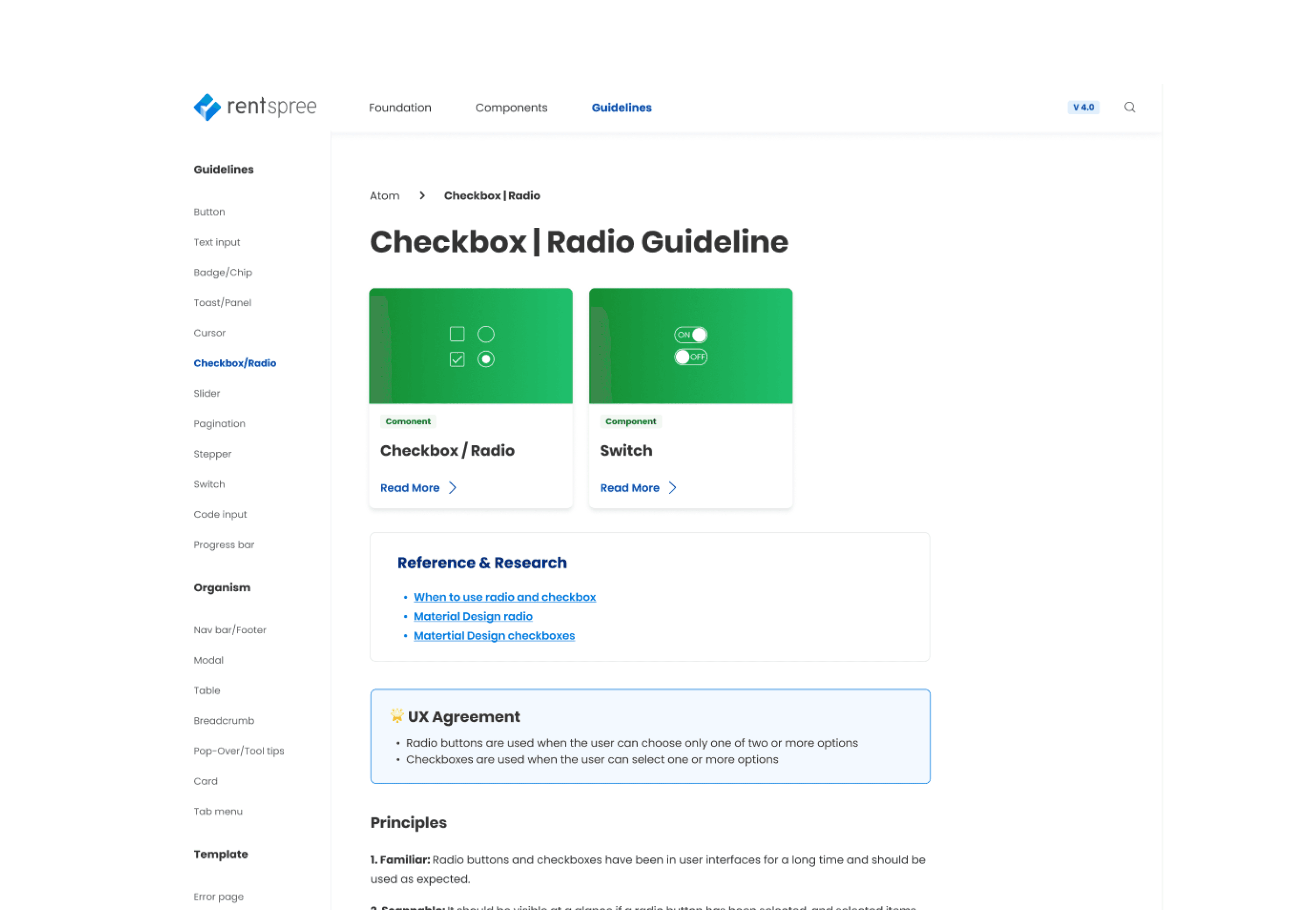
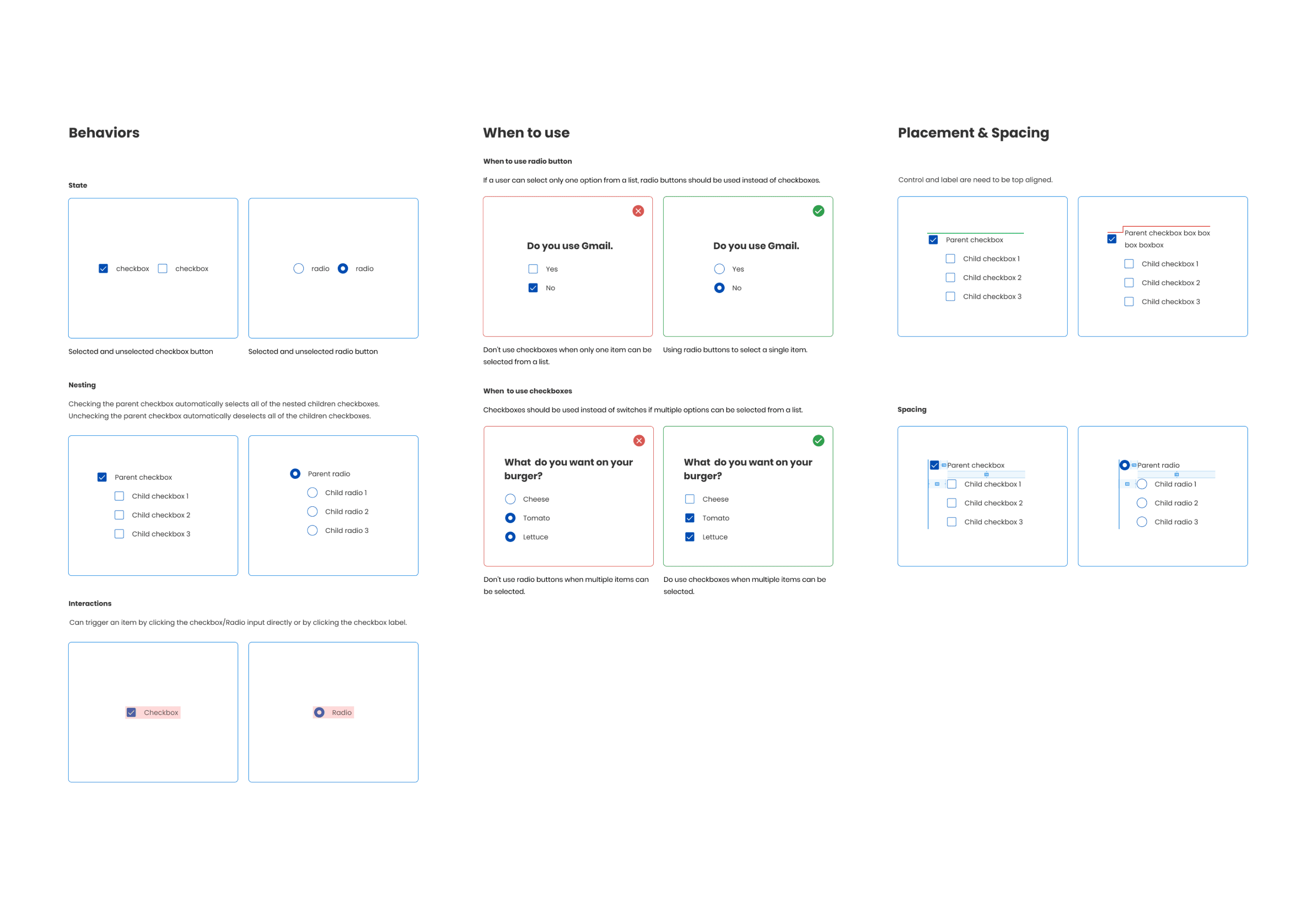
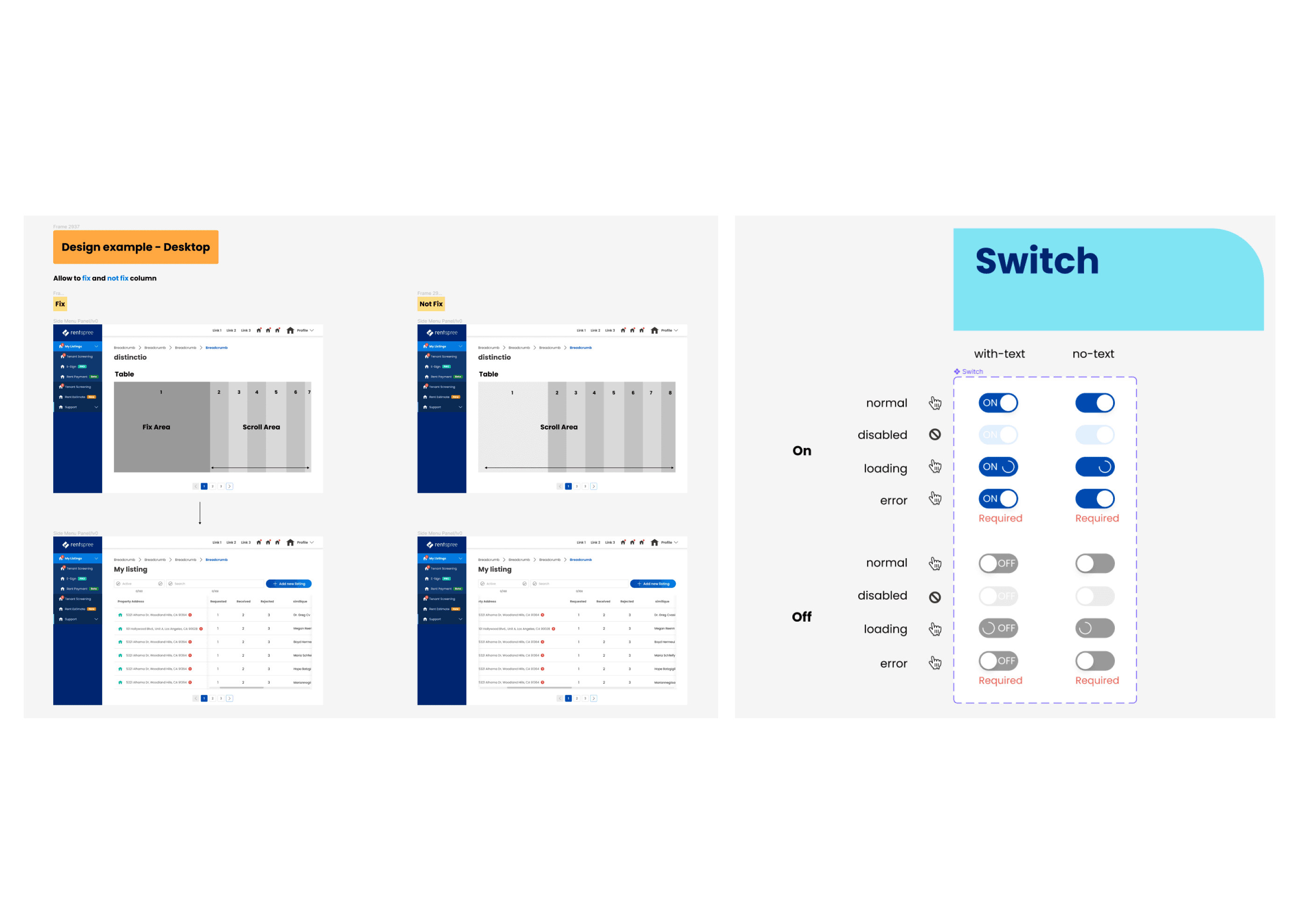
Guideline
I've prepared Checkbox/Radio guidelines for the design team. However, before we implement them, we need to ensure that our team members are aligned with and understand them.
Design Token
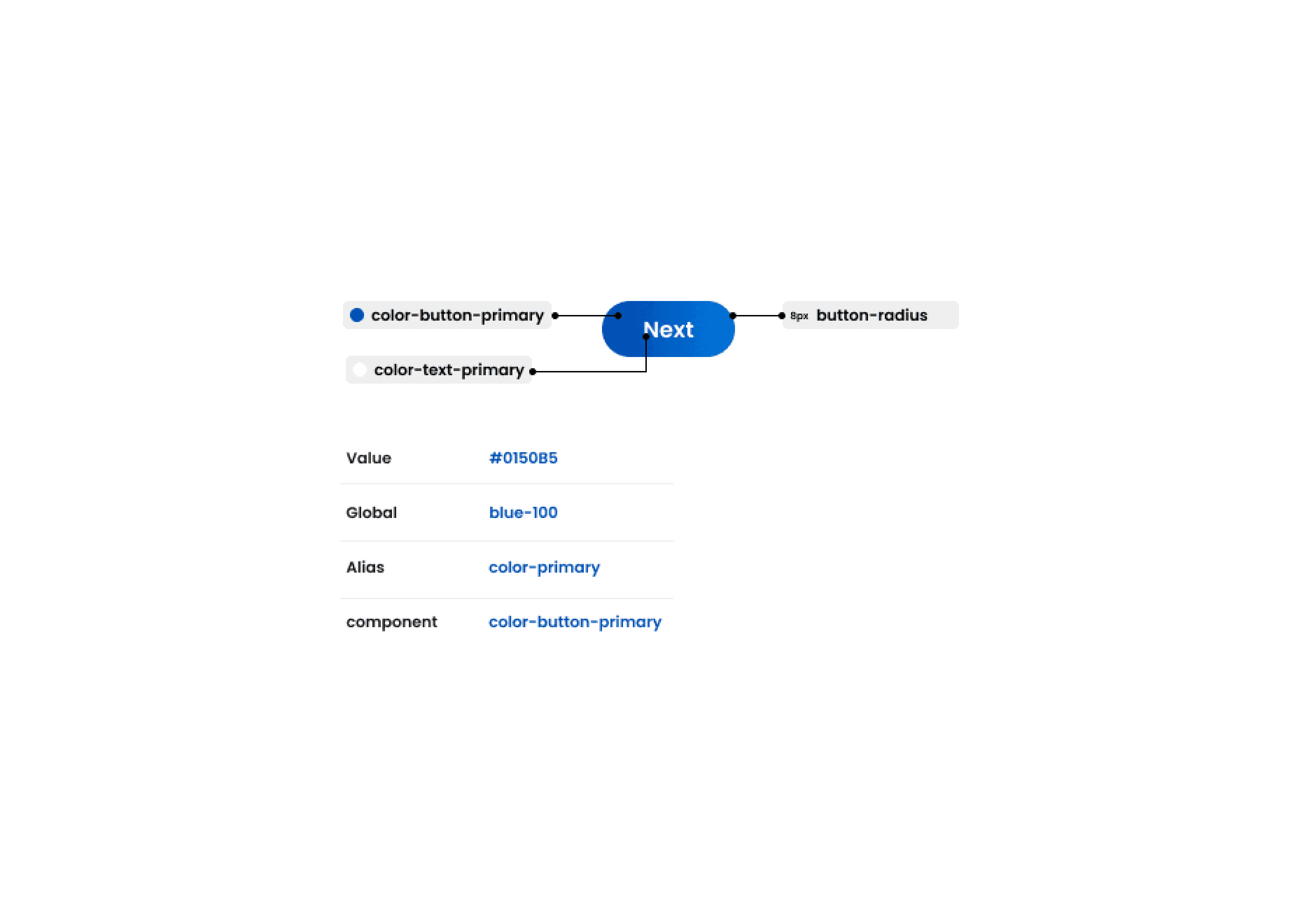
In the design token, I tried to transform any value into a token, like a nickname, to reflect what this token will look like when implemented in code using the Token Studio plugin. I also held a workshop for our design team on how to use Token Studio.
Benefit
Dev and Designer will talk with the same language (token) for example I don't need to tell the Dev like use the **#F16332 blue for the primary button** just use color-button-primary.
We can update just one token and all of the entry projects will change the value by the new token.
What I've learned from this project
This is the first time I learned about the token concept by accident while trying to communicate smoothly with the development team. This experience led me to take the lead on the design token project, and I learned a lot in the process.